
Was sind Core Web Vitals und wie kann man sie messen?
Google betrachtet die Qualität der Suchergebnisse als strategisch wichtiges Ziel. Die Hauptfrage lautet: Wie kann die Anzahl der Websites in den Suchergebnissen, die eine negative Erfahrung verursachen, verringert werden und die Anzahl der Websites, die den Benutzeranforderungen entsprechen, erhöht werden? Um dieses Problem zu lösen, wird Google neue Faktoren zur Bewertung der Ressourcenqualität implementieren - die Core Web Vitals, die ab Mai 2021 in Kraft traten. In diesem Artikel werden wir Folgendes besprechen:
Was sind Core Web Vitals?

Es gibt viele verschiedene Indikatoren, die sich auf Web Vitals beziehen, aber die Core Web Vitals bestehen aus LCP, FID & CLS. Jeder dieser Parameter bewertet die Qualität der Website unterschiedlich.
Largest Contentful Paint oder LCP - ein Indikator, der die Renderzeit des größten Inhalts bewertet. Das kann der Textblock, das Bild oder das Video sein. Es wird nicht die Zeit für das Hochladen des gesamten Inhalts gemessen, sondern nur das Hochladen des größten Elements auf dem Bildschirm.
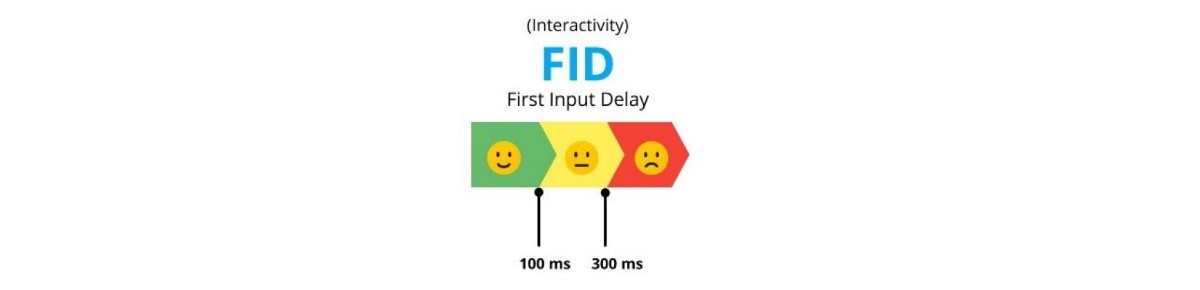
First Input Delay oder FID - ein Indikator, der die Zeitdauer der Website-Reaktion bei der ersten Benutzerinteraktion bewertet. Es kann einfach das Menü-Öffnen durch den Klick auf den Button.
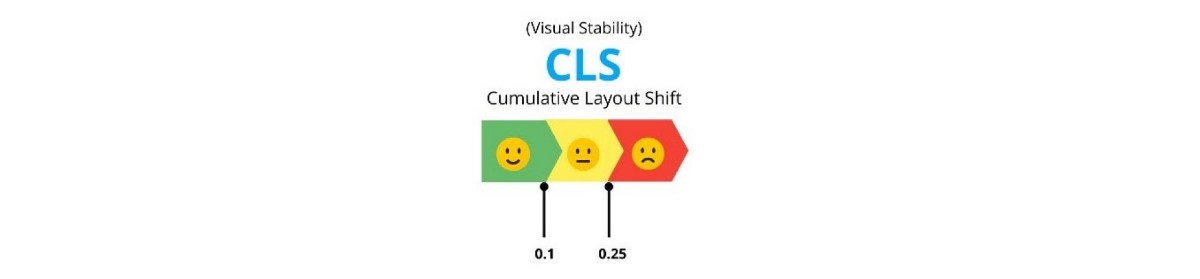
Cumulative Layout Shift oder CLS - ein Indikator, der die visuelle Stabilität der Website bewertet. Die Anzahl der Elemente, die sich während des vollständigen Ladens der Site von Frame zu Frame bewegen, bezieht sich auf Layoutverschiebungen. Es kann sich um eine langsam erscheinende Werbung handeln, die den Button überlappt, den der Nutzer klicken möchte.
Die Checkpoints von Core Web Vitals sehen folgendermaßen aus:
.jpeg)
Wie misst man Core Web Vitals?
Der Vorteil von Core Web Vitals liegt in der einfachen Messung und Klarheit. Es gibt viele Tools zur Überwachung von LCP, FID und CLS. Die am weitesten verbreiteten werden im Folgenden vorgestellt.
Lighthouse
Lighthouse ist eine Open-Source-Erweiterung für Google Chrome, ein automatisiertes Tool zur Überwachung der Leistung, Zugänglichkeit, Qualität und SEO von Web-Apps. Es stellt Ladeberichte auf Mobil- und Computergeräten zur Verfügung.
Es dauert einige Minuten, um Lighthouse zu Chrome hinzuzufügen und mithilfe eines Algorithmus einen komplexen Bericht basierend auf „Labor“ -Daten zu erstellen.
LCP
.jpeg)
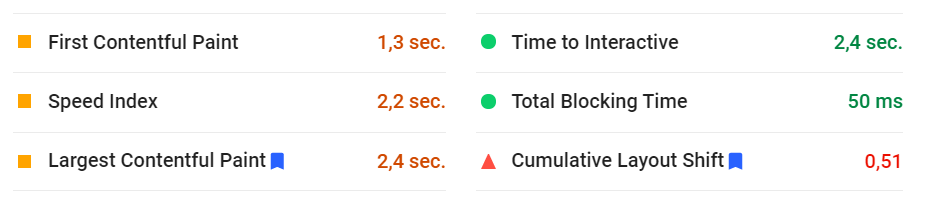
Laut Google muss der LPC, der nach 2,5 Sekunden auftritt, verbessert werden. Lighthouse generiert einen Bericht, in dem der Zeitpunkt des größten Element-Uploads angezeigt wird:

Um zu sehen, wie Lighthouse die Punktzahl berechnet, steht ein Bewertungsrechner zur Verfügung:

FID

Für FID Google ist das großartige Ergebnis weniger als 100 Millisekunden und alles, was mehr ist, muss verbessert werden. In Lighthouse und PageSpeed Insights wird die FID mit TBT - Total Blocking Time geändert. TBT misst die Zeitspanne, in der der Hauptthread durch lange Aufgaben blockiert wird - Aufgaben, die länger als 50 Millisekunden dauern. Der Benutzer kann nicht mit der Seite interagieren, da der Browser die Aufgabe beenden muss.
FID erfordert einen echten Benutzer und daher kann nicht mit "Labor" -Daten gemessen werden. Total Blocking Time (TBT) ist jedoch im Labor messbar, korreliert gut mit der FID und erfasst Probleme, die die Interaktivität beeinflussen.

CLS

Für CLS bedeutet das Ergebnis von weniger als 0,1 gut und alles, was mehr ist, muss verbessert werden. Die Layoutstabilität wird dargestellt:

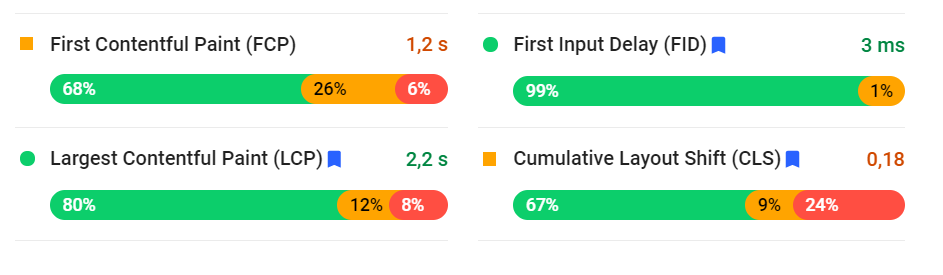
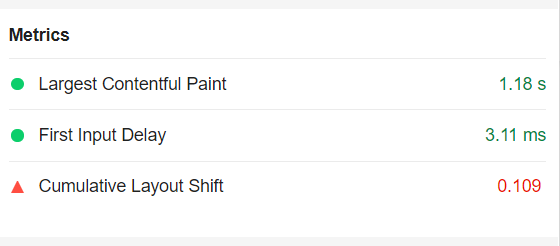
PageSpeed Insights ermöglicht den Empfang von Berichten über die Geschwindigkeit des Seitenladens auf Mobilgeräten und Computern sowie Hinweise zur Erhöhung dieser Geschwindigkeit. Die Punktzahl wird basierend auf der Simulation des Ladens mit dem Lighthouse-Tool berechnet. PageSpeed Insights enthält nicht nur Labordaten, sondern auch Felddaten - ein Bericht darüber, wie echte Benutzer die Seiten erleben. Es bietet die Möglichkeit, FID ohne Probleme einschließlich LCP und CLS zu berechnen.


Erweiterung zur Echtzeitberechnung von Core Web Vitals. Es kann schnell zu Chrome hinzugefügt werden und bewertet LCP, FID und CLS.

Wie werden LCP, CLS und FID optimiert?
Wie bereits erwähnt, besteht die Hauptidee der Einführung von LCP, CLS und FID darin, eine qualitative und positive Benutzererfahrung anzubieten. Auf diese Weise wird die Anzahl der Websites mit schlechten Indikatoren in den Suchergebnissen verringert. Schlechte Indikatoren können jedoch einfach geändert werden.
Largest Contentful Paint
Beginnen Sie mit der Serverantwortzeit
Eine schlechte Serverantwortzeit beeinflusst das Hochladen des HTML-Dokuments und das anschließende Rendern der Seite. Maßnahmen, die die Serverantwortzeit verbessern können:
- Hosting-Anbieter wechseln oder aktualisieren (die billigsten oder gemeinsam genutzten Hosts können den Server verlangsamen)
- Caching verwenden (Caching hilft, schneller auf HTML-Dokumente zuzugreifen, generiert statische HTML-Dateien, anstatt sie neu zu erstellen)
- CSS, JS und HTML minimieren (das Entfernen unnötiger Zeichen, um die Dateigröße zu verringern, beschleunigt das Laden)
JavaScript- und CSS-Dateien
JavaScript- und CSS-Dateien können das Rendern der Seite verlangsamen, da sie vorher geladen werden müssen. Reduzieren Sie das Rendering-Blockieren, indem Sie den Blockierungscode in ein Inline-Skript-Tag auf der HTML-Seite verschieben und die kritischen Stile in einen Stilblock am Anfang der HTML-Seite einfügen.
Clientseitige Rendering
Durch das clientseitige Rendering wird das Laden der Seite aufgrund der mehreren Zyklen inkonsistent und langsam. Die serverseitige Rendering-Implementierung kann das Rendern der ersten Seite beschleunigen und die Leistungsrate erhöhen.
First Input Delay
Aufteilen langer aufgaben
Die Teile des JavaScript-Codes, die den Hauptthread länger als 50 Millisekunden blockieren, beziehen sich auf lange Aufgaben und ermöglichen Benutzern keine Interaktion mit der Website. Das Aufteilen von langen Codes in kleinere Aufgaben kann die FID verbessern.
Web Worker
Web Worker bietet die Möglichkeit an, Aufgaben, die den Hauptthread blockieren, in einem separaten Stream zu platzieren und im Hintergrundthread auszuführen. Dies kann die Sperrzeit verkürzen und den FID-Indikator fixen.
JavaScript-Ausführungszeit
Die Reduzierung der JavaScript-Menge macht die Zeit für die Ausführung vom JavaScript-Code frei. Auf diese Weise kann der Browser schneller auf die Benutzerinteraktionen reagieren.
- Entfernen Sie nicht verwendetes JavaScript.
- Minimieren Sie die Polyfüllungen.
Cumulative Layout Shift
Fügen Sie Dimensionen hinzu
Durch das Hinzufügen von Bild- und Videodimensionen wie Attributen für Breite und Höhe kann der Browser den richtigen Speicherplatz ermitteln, während der Inhalt geladen wird. Anzeigen und Einbettungen müssen ebenfalls reservierten Speicherplatz haben. Dies wirkt sich positiv auf CLS aus.
Das Verschieben von Layouts ist auf Mobilgeräten noch frustrierender, wenn der Benutzer auf einen Button klicken möchte, aber aufgrund eines plötzlich erscheinenden Textblocks durch Trägheit auf Text klickt.

Vermeiden Sie Layoutänderungen
Das Platzieren des neuen Inhalts über dem vorhandenen ist nur möglich, wenn auf die Benutzerinteraktion reagiert wird. In anderen Fällen führt dies zu Layoutänderungen. Die Animation von Eigenschaften kann auch zu Layoutänderungen führen. Es ist besser, Transformationsanimationen zu verwenden, um Kontext und Kontinuität bereitzustellen.
Dies sind die häufigsten Probleme und Lösungen im Zusammenhang mit der Verbesserung von Core Web Vitals. Zum Glück liefern die meisten Tools wie Lighthouse und PageSpeed Insights Ursachen für schlechte Ergebnisse und Verbesserungsvorschläge, um den gesamten Prozess zu vereinfachen.
Es ist auch erwähnenswert, dass es Softwareprogramme wie Shopware 6 und Oxid eShop (E-Commerce-Plattforme auf Unternehmensebene) gibt, die alle Optimierungen sofort bereitstellen, wenn die Website eine Metrikoptimierung benötigt. Dies ist eine hervorragende Möglichkeit, Zeit zu sparen, wenn Sie selbst bewerten, überwachen und verbessern.
Haben Sie Interesse an ein engagiertes Team?
Bitte nehmen Sie Kontakt mit unserem Team auf, gerne helfen wir Ihnen weiter.








