
Shopware 5 oder 6? – Welche Version ist besser für Ihren Shop?
Wenn Ihr Shopsystem schon veraltet ist oder Sie erst in den E-Commerce einsteigen und nach einer passenden Lösung suchen, ist Shopware auf jeden Fall die beste Option. Sie müssen sich aber im Voraus genauer nach Features von Shopware 5 und 6 erkundigen, um eine richtige Software auszuwählen. Damit die Entscheidung Ihnen leichter fällt, weisen wir auf die wichtigsten Unterschiede zwischen Shopware 5 und 6 hin. Ein detaillierter Vergleich zeigt, welche Software bessere Bedingungen, umfangreichere Funktionen anbietet. In unserem Artikel beleuchten wir die Schlüsselmomente, damit Sie einen tiefen Einblick in die Besonderheiten jeder Version bekommen.
Ausführlicher Vergleich von Shopware 5 und 6
Beide Versionen eignen sich perfekt für das Betreiben eines Onlineshops. Sowohl Shopware 5 als auch Shopware 6 liegt das gleiche php-Framework (Symfony 4) zugrunde. Bei der Gegenüberstellung werden aber Unterschiede in mehreren Aspekten festgestellt. Schauen wir uns genauer an, wovon die Rede ist.
| Merkmale | Shopware 5 | Shopware 6 |
| Struktur | REST-API | API-First |
| Aufbau | Monolithischer Aufbau trägt zur einfachen Anwendung des Shopsystems zu, bietet weniger Flexibilität. Dabei sind Backend und Frontend fest verbunden. | Das System besteht aus Modulen. Für einen vernünftigen Lastausgleich werden Backend und Frontend auf getrennten Servern abgelegt. |
| Backend | ExtJS | Vue.js |
| Template-Engine | Smarty | Twig |
| Regeleinrichtung | Individuelle Regeln können mithilfe eines Spezialisten eingerichtet werden. | Dank neuem Feature Rule Builder kann man individuelle Regeln erstellen. Keine Fachkenntnisse werden benötigt. |
| CMS | Das CMS ist nicht so umfangreich und flexibel. | Durch verbessertes CMS kann man Inhalte einfach erstellen, verwalten, veröffentlichen. Da es modular ist, können Inhalte auf verschiedenen Kanälen präsentiert werden. |
| Performance | Wenn das Traffic hoch ist oder es viele Produkte gibt, ist Shopware 5 zu langsam. | Dank moderner Technologien werden noch bessere Leistungen und schnellere Ladezeiten garantiert. |
| Verkaufsstrategie | One-Sales-Verkauf | Multichannel-Verkauf |
| SEO-Funktionen | Grundlegende Tools | Erweiterte Tools (Rich Snippers, Breadcrumbs, Meta Tags) |
| Zahlungsmethoden | Man braucht ein externes Plugin für Payment. | PayPal wurde als Standard-Zahlungssystem installiert. |
| Erweiterungen | Features implementiert man selbst oder kauft mit Plugins zu. | Die B2B-Suite liefert umfangreiche Funktionen. |
| Plugins | Plugins werden direkt vom Store herunterladen. | Dank der Plugin-Infrastruktur werden Plugins direkt im Backend aktiviert und deaktiviert, die Verwaltung wird erleichtert. |
Shopware 5 vs 6 – Einstellung von Steuersätzen bei Produkten pro Land
Die E-Commerce Plattform bietet Ihnen die Möglichkeit zur Festlegung von Steuersätzen für Produkte (Steuerregel). Bei Shopware 5 werden sie in den Grundeinstellungen des Backends konfiguriert und manuell eingestellt. Shopware 6 verfügt über ein leistungsstarkes Tool Rule Builder, mit dessen Hilfe Regeln für verschiedene Kundengruppen erstellt werden. Dadurch ist man dem Wettbewerb einen Schritt voraus. Nebenbei werden eine große Flexibilität und Geschwindigkeit garantiert.

Je nachdem, aus welchem Land der Kunde die Ware bestellt, richtet sich der Steuersatz. Darum muss man ihn richtig pflegen. Man geht auf drei Punkte und klickt auf “Bearbeiten”. Dort gibt es die Standard-Steuersätze für entsprechende Länder. Es gibt 4 Einstelloptionen (Steuersatz für das Land; ob er für ganzes Land oder nur ein entsprechendes Bundesland gilt; der Prozentsatz; ab wann die Änderungen wirksam sind). Wenn ein Land in den Steuereinstellungen fehlt, wohin man verkaufen soll, wird dieses ganz einfach hinzugefügt.
Wenn ein Steuersatz geändert wurde und man weiter den Standard-Steuersatz sieht, sollte man den Cache leeren. Falls es dieses Problem immer noch gibt, kann es mit Hilfe unserer Shopware 6 Agentur beseitigt werden.
Vergleich von Shopware Versionen: Möglichkeiten von Einkaufswelten und Erlebniswelten
Einkaufswelten
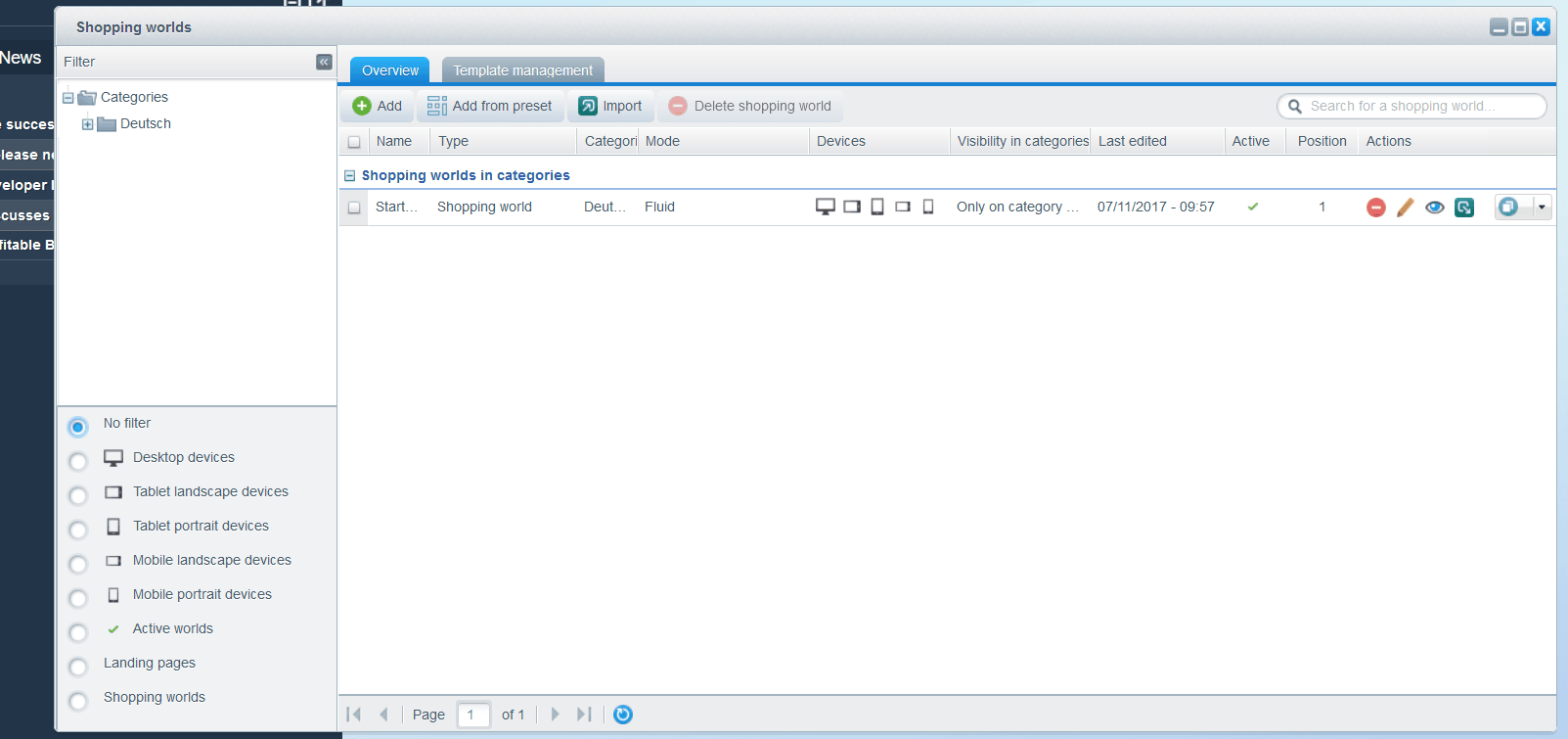
Eine tolle Option ist Einkaufswelten bei Shopware 5. Mit diesem Tool können ansprechende Webseiten (Landingpages, Kategorieseiten) erstellt werden. Das Modul Einkaufswelten kann man im Backend unter “Marketing” finden. Wenn eine neue Einkaufswelt erstellt werden muss, klickt man auf “Hinzufügen”. Dann öffnet sich ein Designer mit dem Raster, wo Ihre Seite erstellt wird, und der Sidebar mit unterschiedlichen Einstellungsmöglichkeiten. Schauen wir uns genauer die wichtigsten Einstellungen an:
- Unter “Basis-Einstellungen” sollte man die erstellte Einkaufswelt benennen. Man muss auch angeben, ob nur eine oder mehrere Einkaufswelten erstellt werden müssen, ob sie sofort aktiv ist oder nicht, ob es eine Landingpage oder Kategorieseite ist.
- Unter “Anzeige-Einstellungen” werden Kategorien definiert. Man kann die Einkaufswelt mehreren Kategorien zuweisen. Dann taucht eine und dieselbe Einkaufswelt in einigen Kategorien des Shops gleichzeitig auf. Das betrifft auch die Kategorien im Subshop. Es ist auch möglich, die Sichtbarkeit in Kategorien einzustellen. So kann die Einkaufswelt auf der Start- oder der Folgeseite der Kategorie sowie auf beiden angezeigt werden.
- Unter “Device-Einstellungen” legt man fest, auf welchen Endgeräten die Einkaufswelt angezeigt werden soll.
- Unter “Customer Streams” wird festgestellt, für welche Kundengruppe die erstellte Einkaufswelt sichtbar ist.
- Unter “Zeit-Einstellungen” werden die Start- und Endzeit für die Einkaufswelt definiert. Beim Wunsch kann man diese Marketing-Maßnahme zeitlich begrenzt anzeigen. Man muss beachten, dass so eine zeitliche Begrenzung mit dem http-Cache im Standard nicht kompatibel ist.

Es gibt noch weitere Optionen, mit denen verschiedene Einstellungen getätigt werden:
- Aktivierung und Deaktivierung der Einkaufswelten (Vorschau);
- Auflösung der verketteten Einkaufswelten (alle Verbindungen aufheben);
- Problem bei der Anzeige der Viewport der Einkaufswelt im Frontend (Warnung);
- Anpassung der Einkaufswelt für entsprechenden Viewport (Viewports);
- Anzeige der ausgeblendeten Elemente (ausgeblendete Elementen);
- Verkettung von Viewports (Verketten), damit die Einstellungen für die verketteten Viewport gelten;
- Indikator für Layout zeigt die maximale Größe der Einkaufswelt im entsprechenden Viewport (Viewport-Rechtweite);
- Platzierung, Verschieben und Bearbeitung der Elemente (Designer).
Layout
Es ist nötig, das Layout der Einkaufswelt anzupassen. Man wählt unter einigen Modi aus, um das Verhalten der Elemente auf verschiedenen Bildschirmgrößen festzulegen.
Im fluiden Modus wird die Einkaufsmodus auf allen Endgeräten angezeigt, denn die Breite der Elemente wird an verschiedene Bildschirme angepasst.
Der Rezise Modus stellt die Elemente so dar, wie sie eingerichtet wurden. Abhängig von der Bildschirmgröße werden Elemente kleiner und größer dargestellt.
Der Zeilen-Modus eignet sich für Content-Seiten. Die Zeilenhöhe wird an das höchste Element in der Zeile abgestimmt.
Es gibt ein Standard-Template, das durch individuelle, vom Entwickler erstellten Templates eingepflegt werden können.
Elemente
Für die Gestaltung einer Einkaufswelt braucht man verschiedene Elemente. Man zieht Elemente einfach mit der Maus, um sie zu platzieren. Wenn man auf das Stift-Icon klickt, kann das Element bearbeitet werden. Nach Vorlage können Bilder hochgeladen werden und Texte erstellt werden. Man kann auch HTML-Code hinzufügen.
Gestaltung von Landingpages
Die Landingpages können technisch flexibler sein, wenn das Konzept der Master- und Slave-Landingpages umgesetzt wird. Das Slave-Landingpage kann im entsprechenden Viewport geladen werden. Falls die Landingpages zu kompliziert gestaltet sind, kann man die Ladezeit einsparen. Dann werden nur die Elemente für entsprechende Viewports bei geräteübergreifenden Landingpages angezeigt. Alle Elemente werden im Hintergrund geladen. Das Master-Konzept sieht das Laden einer entsprechenden Landingpage für bestimmte Viewport vor, wodurch auch weniger Traffic generiert wird.
Erlebniswelten
Infolge der Weiterentwicklung von Shopware wurden Einkaufswelten zu Erlebniswelten. Dieses Tool vereint das System mit Content-Management-System (CMS) und ermöglicht ganz einfache Bedienung. Damit lassen sich Landingpages, Kategorie- und Shopseiten zentral verwalten. Die Inhalte werden per Drag-and-Drop erstellt und angepasst. Bei Shopware 6 findet man Erlebniswelten unter „Inhalte“. Mehrere Elemente (Texte, Bilder) werden in Blöcke vereint. Aus mehreren Blöcken werden Sektionen gebildet. Die Sektionen werden in Layouts vereinigt, die unter anderem viel besser an mobile Endgeräte angepasst wurden.
Unter “Neues Layout anlegen” wählt man das Layout für den bestimmten Seitentyp aus. Weiter sollte man die Sektion des Layouts aufbauen. Durch Sidebar platziert man Kategorie-Navigation, Filter sowie andere Sektionen. Das zu erstellendes Layout sollte unbedingt benannt werden. Dann öffnet sich ein Layout-Editor. Hier kann man neue Layouts erstellen oder Vorhandene anpassen.

Unter “Blöcke” wählt man unter diversen Blöcken aus. Um einen Block hinzuzufügen, zieht man per Drag & Drop und platziert an der gewünschten Stelle. Innerhalb eines Blocks kann der Inhalt des Elements festgelegt werden. Man kann auch das Element austauschen, z. B. Text gegen Bild. Die Texte können durch einen Texteditor angepasst werden. Unter Layout Typ Kategorieseite findet man die Datenzuordnung.
Um eine Kategorie- oder Produktseite anzulegen, kann man Standardlayout mit einigen Klicks für neue Seiten zuweisen. Die veränderbaren Elemente können speziell für jedes entsprechende Produkt ersetzt werden.
Die Erlebniswelten in Shopware 6 bieten die Möglichkeit, die Shop-, Produkt-, Kategorieseiten sowie Landingpages schnell und ohne Programmierkenntnisse zu erstellen. So können Sie von Shopware 6 nur profitieren. Interessiert Sie die Migration von Shopware 5 auf 6, wenden Sie sich an Kenner Soft Service GmbH.
Blog-Feature: Was ist der Unterschied zwischen Shopware 5 und 6?
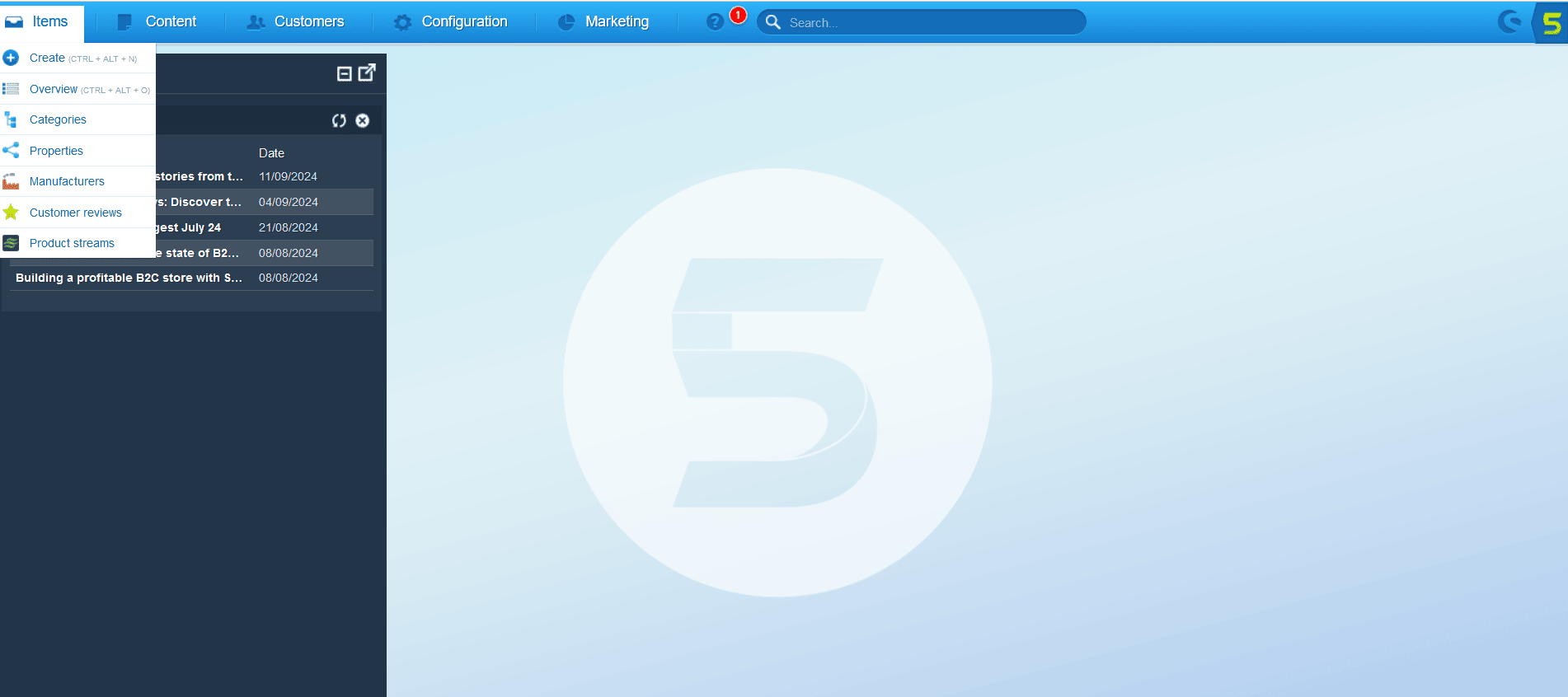
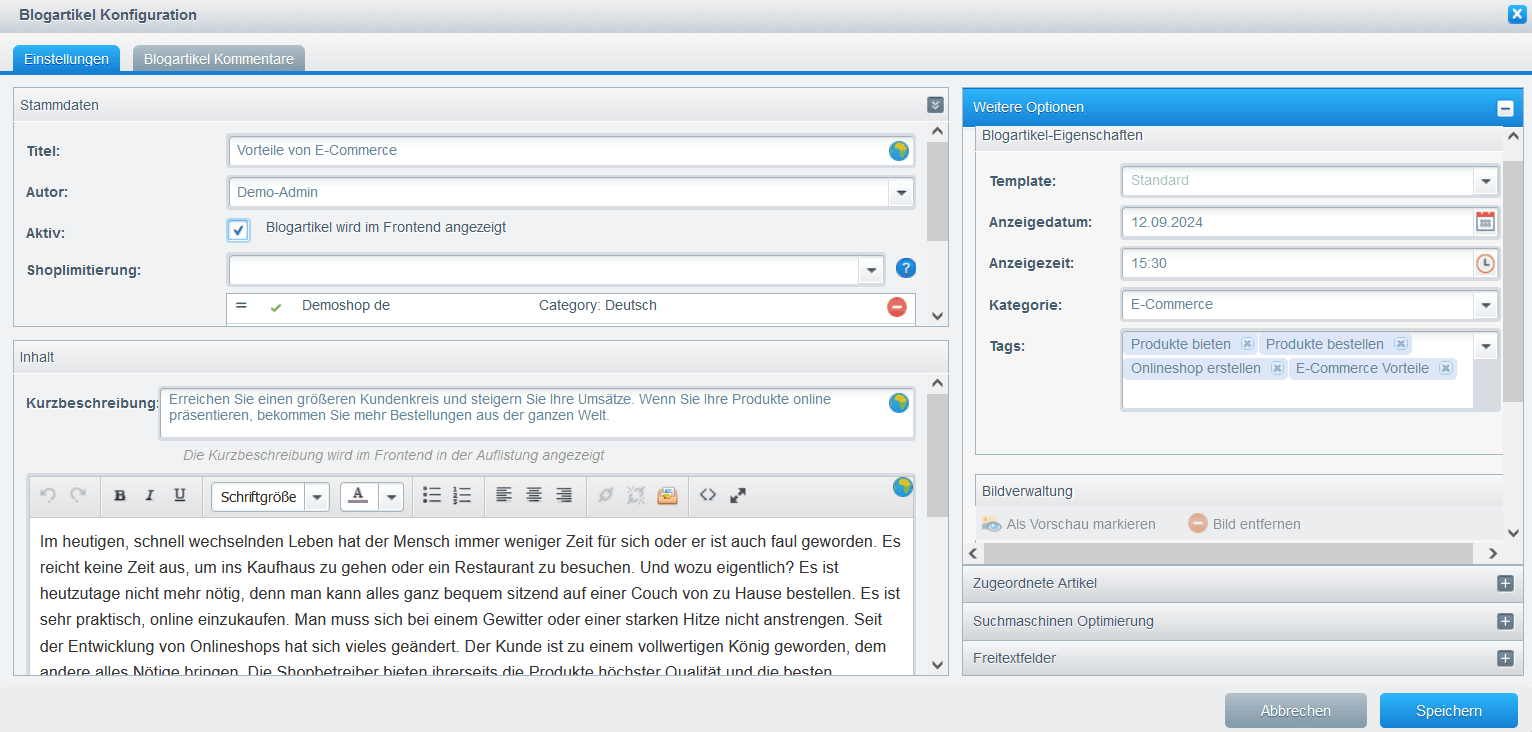
Shopware 5 verfügt über ein Blog-Modul, das direkt ins Backend integriert wird. Dadurch lassen sich Blog-Artikel erstellen und kategorisieren. Unter Blog/ Inhalte bekommt man die Übersicht über alle Artikel. Über “Blogartikel hinzufügen” kann ein neuer Artikel angelegt werden. Die Vorhandenen kann man editieren, löschen und duplizieren. Man sollte den Titel des Artikels angeben, einen Autor aus den Backend-Benutzern auswählen, eine Kurzbeschreibung angeben und den Blog-Text eintragen. Unter Einstellungen kann man ein Template auswählen, das Anzeigedatum und –zeit angeben. Man wählt auch eine Blog-Kategorie aus und fügt Tags hinzu. Die Blogartikel lassen sich leicht mit Produkten, Kategorien verknüpfen.

Bei Shopware 6 wurde kein Blog-Modul integriert. Darum muss man die Plugins verwenden. Im Shopware Store gibt es heutzutage 11 Plugins für diese Version. Nehmen wir das Plugin Blog inkl Erlebniswelten als Beispiel. Es dient zur Erstellung von einer Vielzahl von Blog-Artikeln und unterstützt unter anderem die Mehrsprachigkeit. Es gibt noch andere Plugins von Drittanbietern. Beim Wunsch kann man eigenes Plugin erstellen. Abhängig von dem ausgewählten Plugin können neue Funktionen erscheinen. Dann kann Shopware 6 die Shopbedürfnisse besser befriedigen. Darum lohnt es sich an den Wechsel auf Shopware 6 zu denken.
Erstellung von mehreren Shops: Shopware 5 vs 6
Um die Kunden aus verschiedenen Ländern zu erwerben, wird ein Multistore in Shopware eingerichtet. Bei beiden Versionen ist die Multishop-Funktionalität vorhanden. Es gibt aber einige Unterschiede zwischen Shopware 5 und 6.
Bei Shopware 5 werden mehrere Subshops und Sprachshops innerhalb einer Installation erstellt und verwaltet. Dabei können Subshops individuell konfiguriert werden. Sie können verschiedene Domänen und Designs haben, Währungen, Sprachen und Inhalte anbieten. Auf Basis eines Hauptshops werden Subshops erstellt. Die Letzten kann man eigenständig konfigurieren. Unter Sprachshops versteht man Shops mit den Inhalten in vielen Sprachen. Dafür werden dasselbe Design und dieselbe Domäne wie beim Hauptshop verwendet.
Shopware 6 bietet keine Subshops mehr, sondern sieht die Verbindung unterschiedlicher Verkaufskanäle vor. Sie werden zentral gesteuert. Dank dem API-First-Ansatz können sie mit Social-Media-Plattformen und Marktplätzen angebunden werden. Die Funktionen von Shopware 6 tragen zur Erstellung von mehreren Shops im Backend bei. Im Front-Store werden Vertriebskanäle gleichzeitig angezeigt. Diese Shops können in verschiedenen Sprachen eingerichtet werden und lassen sich durch ein einziges Admin-Panel verwalten. Es wird in einer verwandten Domäne getan, was natürlich von großem Vorteil ist.
Der Händler bekommt die Bestellungen in seinem Konto und ist völlig für die Auftragsverwaltung verantwortlich. Die Zahlungen werden durch den Administrator des Händlerkontos überprüft und aufs Verkäuferkonto überwiesen.

Shopeinrichtung im Backend
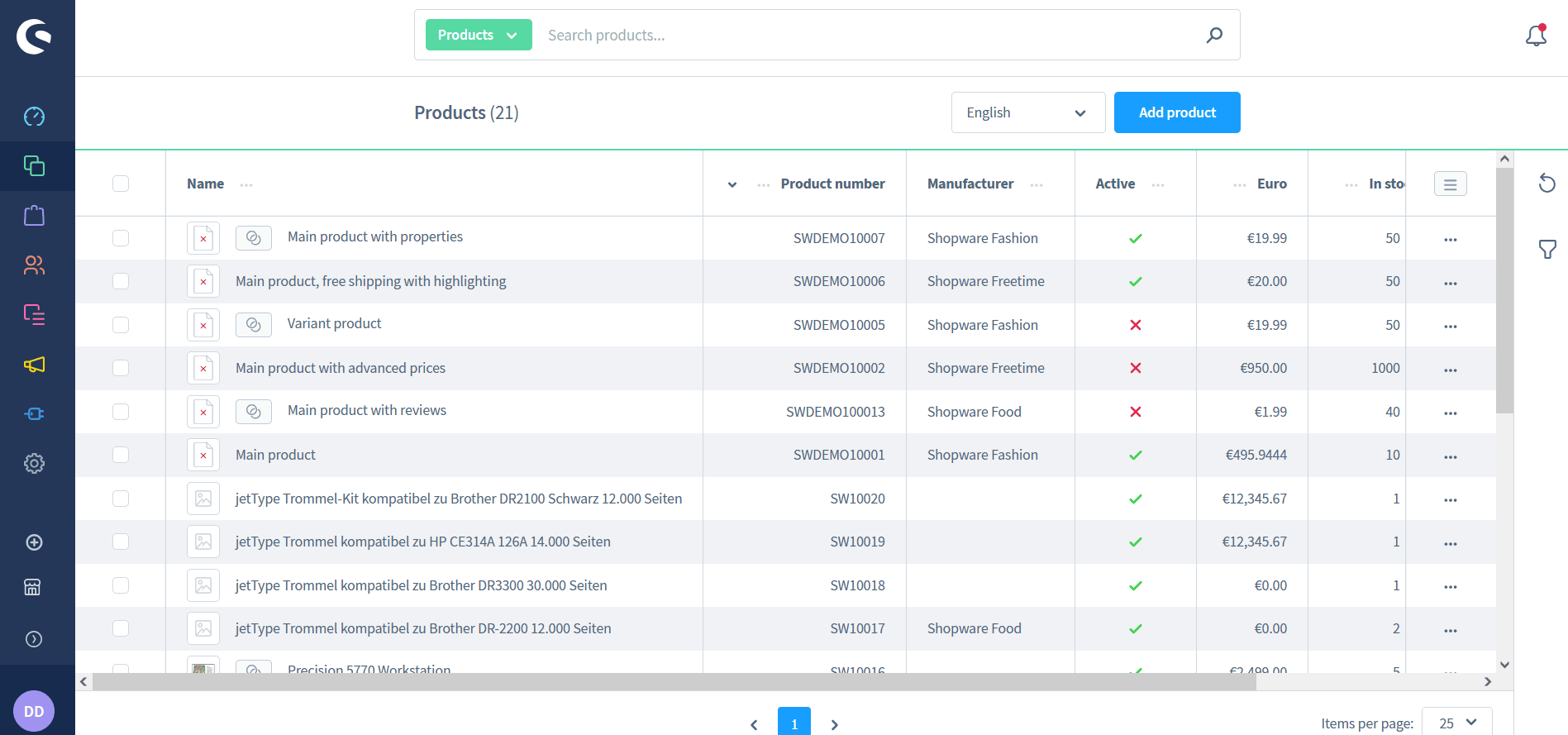
Man sollte auf dem Dashboard “Vertriebskanal” auswählen. Es gibt zwei Optionen:
- Unter “Headless” wird ein Vertriebskanal mit der HTML-Storefront (Headless-Vertriebskanal) erstellt. Er stellt nur den API-Vertriebskanal bereit.
- Unter “Shop” erstellt man einen Vertriebskanal ohne API-Schnittstelle.
Beim Klicken auf das Symbol Plus wird ein neuer Vertriebskanal erstellt. Man kann ihn auch jederzeit bearbeiten. Wenn man im Storefront auf “Verkaufskanal hinzufügen” klickt, öffnet sich eine neue Seite. Unter “Allgemeine Einstellungen” kann der neue Vertriebskanal eingestellt werden.
Man muss den Shop benennen, einen Einstiegspunkt für die Hauptnavigation angeben, einen Punkt für die Servicenavigation und einen Startpunkt für die Footernavigation auswählen. Es ist notwendig, eine Kundengruppe anzugeben. Dann werden die Zahlungs- und Versandmethode sowie das Land, die Währung und die Sprache ausgewählt.
Unter “Domäne” kann man mehrere Domänen für den Verkaufskanal anlegen. Man muss auf “Domäne hinzufügen” klicken. Dann öffnet sich eine neue Seite, wo virtuelle URL eingegeben wird, Währung, Sprache, Snippet-Set ausgewählt werden. So kann man mehrere Sprachen für den Shop anlegen.
Unter “Optionen” kann der API-Zugangsschlüssel generiert werden. Dadurch lassen sich Systeme, z.B. Warenwirtschaftssystem anbinden. Das Team von Kenner Soft kann Ihnen dabei helfen. Darüber hinaus übernehmen unsere Spezialisten die Anbindung von Shopware an ERP-System.
Um neuen API-Schlüssel zu erstellen, klickt man auf “API-Schlüssel” und er wird generiert. Man muss die vorgenommenen Konfigurationen speichern.
Es ist auch möglich, dem Verkaufskanal ein Theme zuzuweisen, indem man auf “Vorschaubild des Themes / Theme ändern” klickt.
Um zu prüfen, dass der neue Shop erstellt wurde, geht man zu Shopware Backend->Dashboard->Vertriebskanal. Nach dem Klicken auf “Neuer Vertriebskanal/ Test”, öffnet sich eine neue Seite. Dann geht man zur Domäne, kopiert die URL und öffnet man die URL auf der neuen Suchseite.
Die Migration zu Shopware 6 ist empfehlenswert, denn mit neuer Version bieten die Unternehmen ein erweitertes Einkaufserlebnis über mehrere Vertriebskanäle. Man kann eigene Produkte sowohl über den klassischen Webshop als auch über andere Kanäle (Marktplätze, Social-Media-Plattformen) verkaufen. Dadurch gelingt es, die Zielgruppe zu erreichen.
Haben Sie Interesse an ein engagiertes Team?
Bitte nehmen Sie Kontakt mit unserem Team auf, gerne helfen wir Ihnen weiter.








